Information about the writer is a vital part of any author box. That’s where you show the author’s name, address, link to his or her websites, social media, etc. But if the box doesn’t look nice, how do you expect people to react to the author’s information in the first place?
No matter what others tell you, a visual impression is quite important. We know that, so we added a bunch of appearance options that will help you tailor your author boxes to any style you want. Match it to your website’s design, make it pop out, or blend it in. It’s entirely up to you.
How to Change the Style of your Author Box
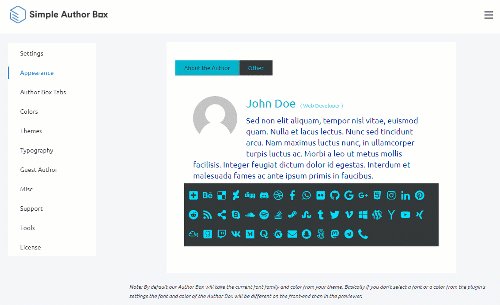
To start playing around with the visuals, please click on the Appearance menu item on the left-hand side of the WordPress admin menu. Then select “Simple Author Box”, and open the “Appearance” tab.
Margins & Padding
- Top margin of author box: Move the slider to change the top margin. This option will determine the distance from the author box from the element that’s displayed above it. The slider lets you change the margin from 0-100px. If you need a larger margin, simply enter the number in pixels, and save changes.
- The bottom margin of the author box: Move the slider to change the bottom margin. This option will determine the distance from the author box and the element that’s displayed right below it. The slider lets you change the margin from 0-100px. If you need a larger margin, simply enter the number in pixels, and save changes.
- Padding top and bottom of author box: Move the slider to adjust the top & bottom padding of the author box. This option will add white space on the top and bottom of the box, that will visually separate the author box from the elements shown before and after the author box.
- Padding left and right of author box: Move the slider to adjust the left & right padding of the author box. This option will add white space to the left and right of the box, that will visually separate the author box from the elements shown next to the box.
Border Width
If you want to add a border to your author box, move the slider to adjust one. If you do not need a border, leave this option at 0px.

Author avatar image style
Change the style of the avatar image. It can be a:
- square
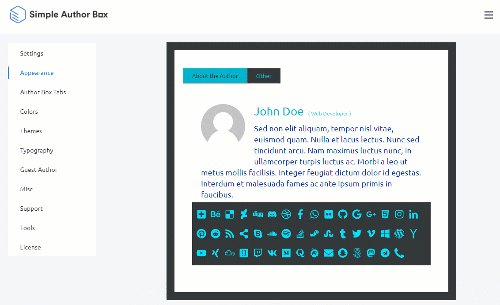
- circle
- ellipse
- fancy
- shear
- speed
Once you select an option, check out the top of your screen to see the preview of your box.

Rotate effect on author avatar hover
If you turn on the option, once a user hovers over the author’s image, the image will animate & slightly rotate to the left. This option works on all image styles.

Show author website
When turned on, your author box will show the author’s website. Also, when this option is turned on, a couple of extra settings that affect the author’s website will appear:
- Open author website link in a new tab – enable if you want users to open the author’s website in a new tab instead of loading over the current page.
- Add “nofollow” attribute on author website link – by default, all links are set to dofollow. If you want to change that, turn on this option.
- Author website position – choose if the author’s website will be displayed on the left or right.
Social icons type
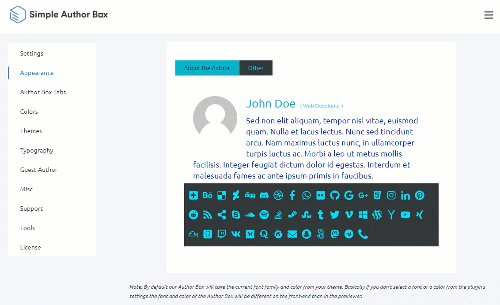
Choose the style of the social icons displayed in the author’s box. They can be black & white symbols or colorized variant that adds the background image to each social icon (see the image below).
If the latter option is selected, you will reveal a couple of more options:
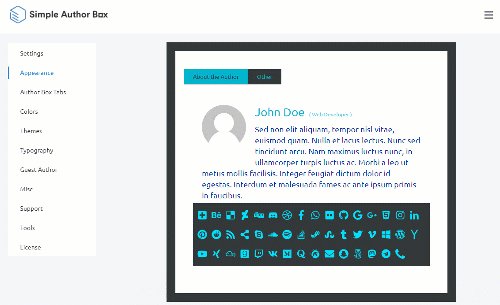
- Social icons style – choose if the icons will be squares or circles,
- Rotate effect on social icons hover (works only for circle icons) – turn on if you want to add an animation when a person moves the cursor over an icon,
- Use flat long shadow effect – add a shadow to every social icon,
- Show a thin border on colored social icons – add a simple border on each social icon.

Select author box border style
If you decide to add a border to the author box, you can quickly change its style to:
- none
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
If you’re interested in a border, we suggest trying all of the options and seeing its effect on the preview available on top of the screen.
Select author box border color
Choose a color of the border. You can click on the color picker to visually choose your color, or manually add the hexadecimal code for the specific color you want. The latter option is usually used when trying to match the exact color of the other element available on your site.
Select author box border
A border doesn’t have to be visible on all four sides of the box. Simply check the sides you want, and save changes.
Hide brackets in the job title
By default, the author’s job title will be written inside brackets. If you want to remove the brackets, simply turn on the option.

Background image
Every author box can have a background image. You just have to provide one. Click on the “Open Image Gallery” to choose an existing image, or upload a new one to set it as the background. You have to save changes to see the image in the preview available on the top.
Hide existing author box
Most WordPress themes already have basic author boxes available. If your theme is showing one, you can easily hide it. Click on “Pick Author Box Element”, and wait for your site to load. Then select the other author box you want to remove, and the plugin will do the rest, i.e. hide the CSS that’s responsible for showing the unnecessary author box.
Custom CSS
Want to modify the author boxes in more detail, but none of the options fit your needs? Don’t worry; you can still modify it by writing custom CSS code in this box.
